Designer's blogs
- Mischa
- MicroArtwork
How it all started. The Crawler, the LUT, but also other stuff within or outside the paper model universe.
I always loved to create and to design - starting in my early childhood when Lego was my favorite toy and modeling became a second nature of mine. It's my way of understanding how things work, literally but also as metaphor. But what prevented me from being a homo faber was the sense for esthetics and beauty.

Piet Mondrian: Composition III, with Red, Blue, Yellow and Black, 1929. Source: Wikipedia
So there are people who'll find the picture above just trivial and technically simple (which it isn't). I love the harmonic balance between the colors and the grid, and the feeling to see just a small part of something far bigger. It plays with your imagination like fractals do.
Back in high school 1979 I made my final exam (among Math, Descriptive Geometry and English) in painting & fine arts, where we had different tasks to absolve, like interpreting a wellknown picture and copy the style of the artist.

I chose Henry Toulouse-Lautrec's 'Red haired Girl in the Park' from 1889 and gave her a more mild and romantic appearance. I always loved the Impressionists, for their sketchy style, that was somehow connatural to my way of painting ...

... like in this example from 1981. But as always, you are more fascinated by things that are alien to you and I adored Mondrian for his clear constructivist style. Also, pencil and charcoal were my native tools while I always had to fight with oil, acrylic and especially aquarelle. Another task we had to absolve was a nature study - this time I took a pencil and the skull from our bio room and made a portrait.

I even managed to moderate my sketchy mood, since 'study' meant to stay naturalistic. Otherwise it would have looked more like the one below ... :

The picture above was one of the last I've made. The Commodore 64 came into my life and with it a new dimension and meaning of art. I started to develop programs and found the esthetics in code but in GUI as well.

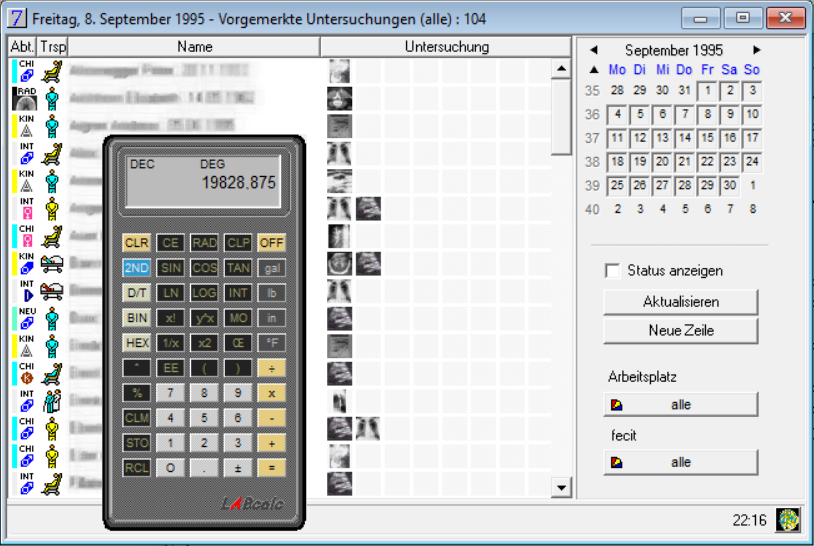
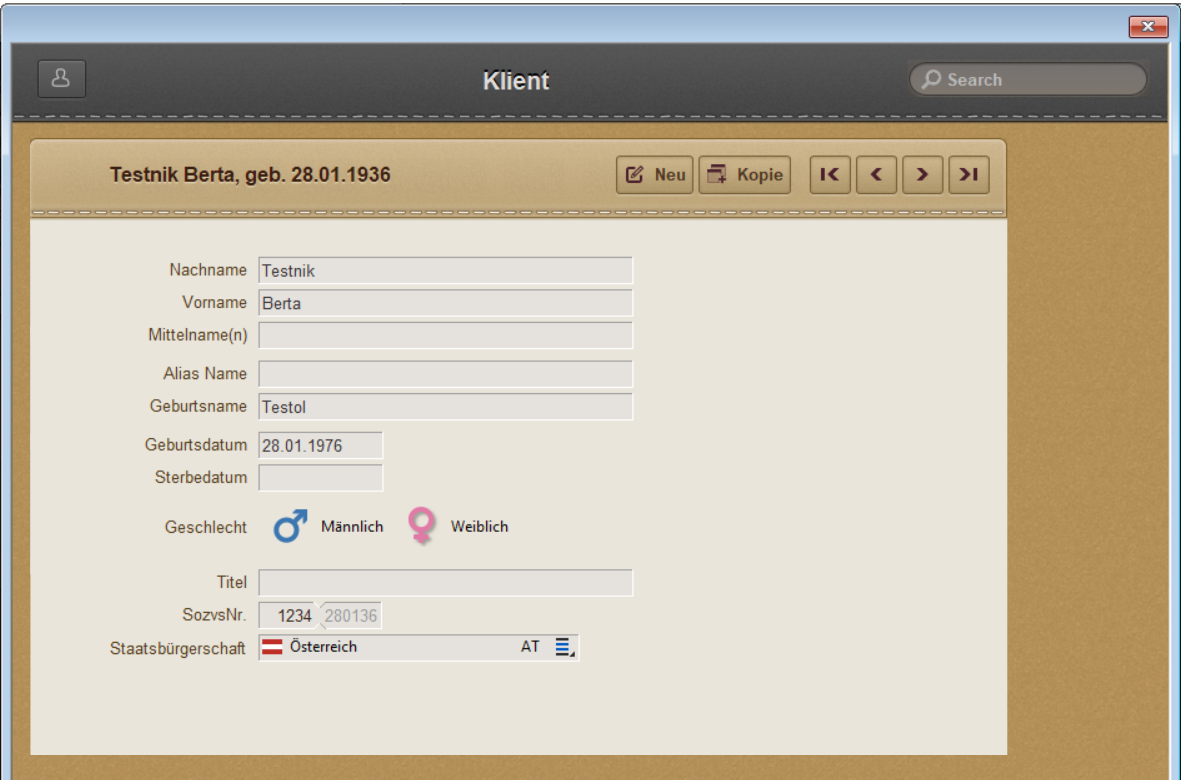
Above one application I developed around 1990. It's the work view of a RIS (Radiology Information System). Most necessary information is encoded in easy understandable icons like the transportation, priority and also the required examinations (at least radiologists will recognize them at the first glance) and the source department. The problem at that time was the low resolution of monitors (usually 1200 x 800px - so the picture above would spread over 2/3 of the screen) and the limited number of colors (mostly a palette of 256 different colors). All icons hence were handmade, but the real art was to reduce the complex workflow of a department for radiology into a single, self explaining window.
For the look and feel you did not have much choice - originally developed for Windows 3.11, some style elements of Windows 95 were added during the update to the new platform.

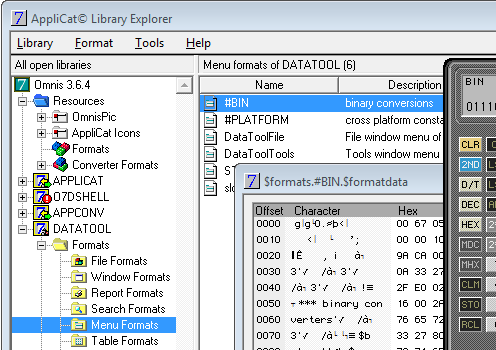
One of the real cool improvements of Windows 95 was the Explorer with a tree list to the left and an inventory to the right. Unfortunately, my development platform Omnis did not support tree lists at that time, so I painfully had to implement them by hand.

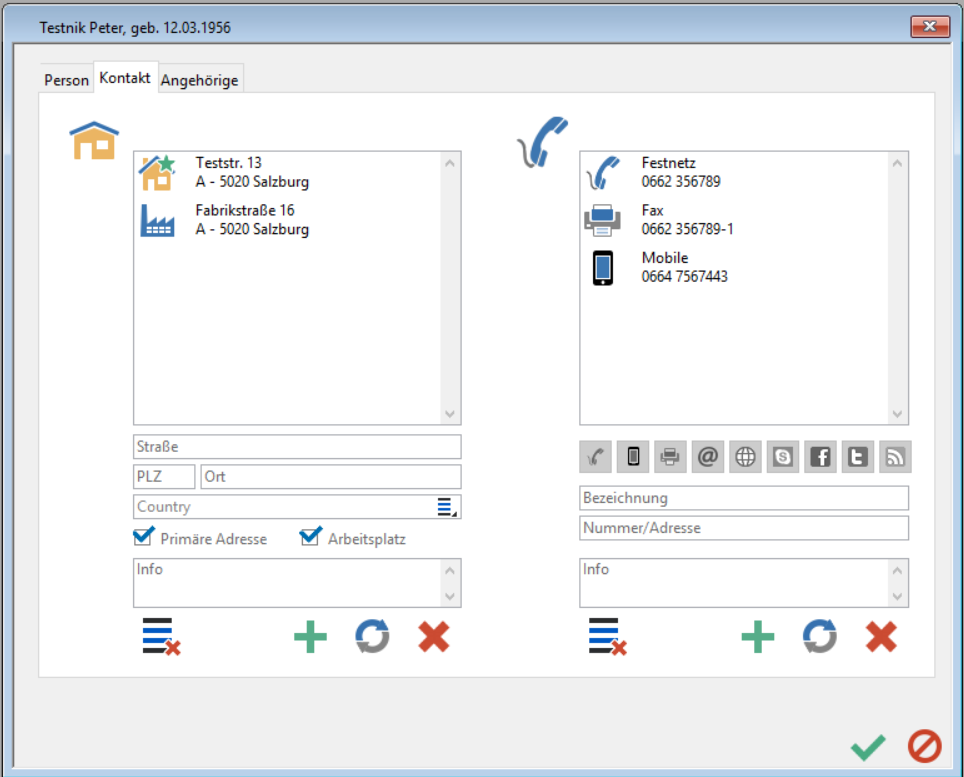
Later, I played a little bit with skeuomorphic design but no. NOOOOO!!! Desktop PCs started to become mainstream in offices and at home, and yes - skeuomorphic design surely supported this development. It pleased the customers, and the idea was to make a machine more real world like for those who still feared the virtual. The problem however was that skeuomorphic elements started their own living and followed their own logic, so it became sometimes hard or even impossible to implement rules of the application correctly into the unreal skeuomorphic world.

Flat design followed, and it sure had a sleek, lean appearance like Mondrian. People in the meanwhile had learned how to use computers and smartphones, so skeuomorphism wasn't necessary anymore to bring interactivity across. However, I'm missing the 3D approach when it comes to big complicated applications. Somehow also the paradigm became flat. This works for small applications, but not for the real ones. Can you imagine a CAD or a development tool on a smartphone? A framework that organizes a whole company?

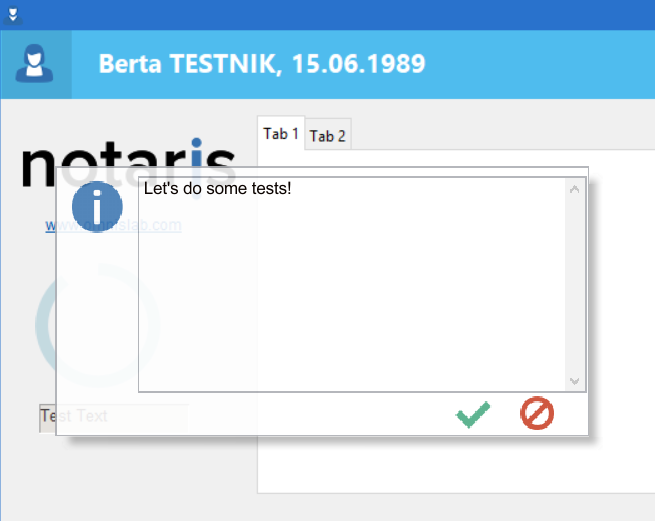
I don't know where the name 'Material design' stems from, it's something Google envisioned for Android but also for desktop applications. In general, it's funky flat design with a new more abstract interpretation of skeuomorphism. However, it adds the missing 3D aspect of flat design, calling it 'elevation'. Elevations are virtual planes above the ground pane where various elements are positioned depending on their priority or modality. My development environment again does not support the idea of elevations, however at least since the latest version alpha transparency. So for the moment, I'm testing how to add drop shadows and integrating the paradigm of elevations on my own.
The Blogs
The blogs for the Crawler Transporter, the LUT model and the Ostarrichi Draken all stem from my threads at the German paper model forum www.kartonbau.de. I have tightened them, left out all replies from other forum members and translated them into English with the help of DeepL.The results in general are awesome, however it needs after work when it comes to humor and word play. So if the translation sometimes sounds odd to you, please forgive me - I barely had the time to fully revise the results. The blog entries are dated to their original date when they were published at kartonbau.de. The Crawler Transporter blog hence spans from 2007 till 2010, the LUT blog from 2010 onward and will be continued here as well. The Ostarrichi Draken blog stems from 2007.


